Posicionamento CSS - parte 1: propriedades float e clear
A tecnologia CSS disponibiliza diversos recursos para controle de como o conteúdo é distribuído e posicionado em uma página web. Nesta aula iremos conhecer as propriedades float e clear, as quais são utilizadas para controlar o fluxo de apresentação do conteúdo.
Fluxo em elementos de linha
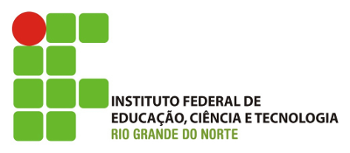
Por padrão, elementos de linha seguem um fluxo horizontal, ou seja, são posicionados lado-a-lado. Caso o elemento atinja a extremidade do seu bloco contêiner, seu conteúdo inicia uma nova linha. Veja o exemplo a seguir:
span{ background-color: pink; }
.a{ background-color: yellow; }
<p>
<span>Lorem ipsum dolor sit amet,</span>
<span class="a"> consectetur adipiscing elit.</span>
<span>Nulla iaculis sagittis massa,</span>
<span class="a">eget blandit libero egestas non.</span>
<span>Pellentesque eget mi at massa pharetra sodales.</span>
</p>

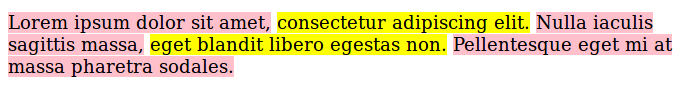
Assim, quando utilizamos o elemento img como conteúdo de um parágrafo, o efeito visual pode acabar não sendo o desejado, já que img é um elemento de linha:
<p>
Fascismo é uma forma de radicalismo político autoritário nacionalista que
ganhou destaque no início do século XX na Europa e teve origem na Itália.
<img src="mussolini_hitler.jpg">
Os fascistas procuravam unificar sua nação através de um Estado totalitário
que promove a vigilância, um estado forte, a mobilização em massa da comunidade
nacional, confiando em um partido de vanguarda para iniciar uma revolução e
organizar a nação em princípios fascistas, hostis a todas as vertentes do
marxismo, desde o comunismo totalitário ao socialismo democrático.
</p>

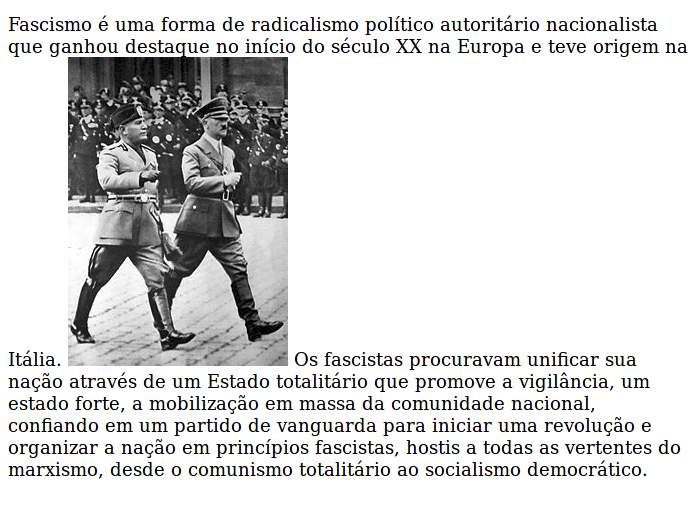
A propriedade float (flutuante) pode ser utilizada para alterar o fluxo seguido pelos elementos de uma página. Os valores possíveis são left, right, none (valor padrão) e inherit. Quando aplicada a um elemento de linha, faz com que o elemento deixe de seguir a linha padrão e posicione-se no lado direito ou esquerdo do bloco. Veja o próximo exemplo:
img{ float: right; }

Fluxo em elementos de bloco
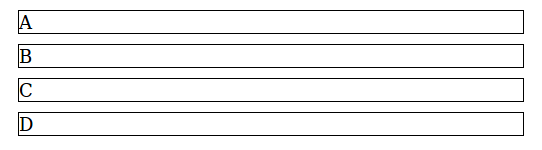
Diferentemente dos elementos de linha, os elementos de bloco seguem um fluxo padrão de posicionamento vertical no qual cada bloco ocupa toda a largura disponível na página.
div{
border: 1px black solid;
margin: 10px;
}
<div id="a">A</div>
<div id="b">B</div>
<div id="c">C</div>
<div id="d">D</div>

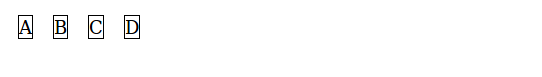
Caso seja aplicada a propriedade float com os valores left ou right, o fluxo passará a ser horizontal. Note que neste caso os blocos deixam de ocupar todo o espaço horizontal disponível e que sua largura se ajusta ao seu conteúdo interno.
div{
border: 1px black solid;
margin: 10px;
float: left;
}
<div id="a">A</div>
<div id="b">B</div>
<div id="c">C</div>
<div id="d">D</div>

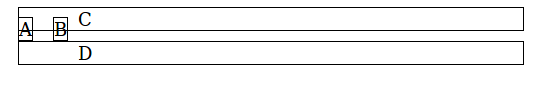
Ao trabalharmos com float, é comum o uso da propriedade clear, a qual tem como efeito impedir que outros elementos flutuem em torno do seu elemento alvo. Veja o resultado do exemplo a seguir:
div{
border: 1px black solid;
margin: 10px;
}
#a,#b{
float: left;
}
<div id="a">A</div>
<div id="b">B</div>
<div id="c">C</div>
<div id="d">D</div>

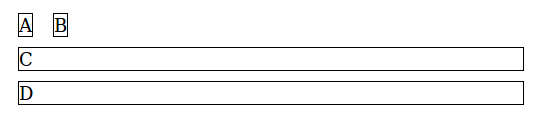
Para evitar que as divs A e B flutuem sobre as outras divs, podemos usar a propriedade clear:
div{
border: 1px black solid;
margin: 10px;
}
#a,#b{
float: left;
}
#c{
clear:left;
}
<div id="a">A</div>
<div id="b">B</div>
<div id="c">C</div>
<div id="d">D</div>

clear aceita os valores left (impede flutuação à esquerda), right (impede flutuação à direita), both (impede flutuação nos dois lados), none (valor padrão, permite flutuação nos dois lados) e inherit.
Antes da CSS 3, float era muito utilizada com elementos de bloco na organização de layouts de páginas. No entanto, alguns "macetes" deveriam ser conhecidos para seu uso efetivo (consulte as referências desta aula para saber mais). Atualmente, outras técnicas são mais recomendadas as quais serão abordadas em aulas futuras.
Exercícios
1) Pullquote é um recurso muito utilizado em editoração gráfica que consiste em na criação de uma área que destaca algum trecho do texto principal. Utilize a propriedade float em conjunto com outras propriedades CSS para deixar a formatação da página exercicio01.html como apresentado no arquivo exercicio01_resultado.png. OBS: não modifique o código HTML, altere apenas os estilos CSS.
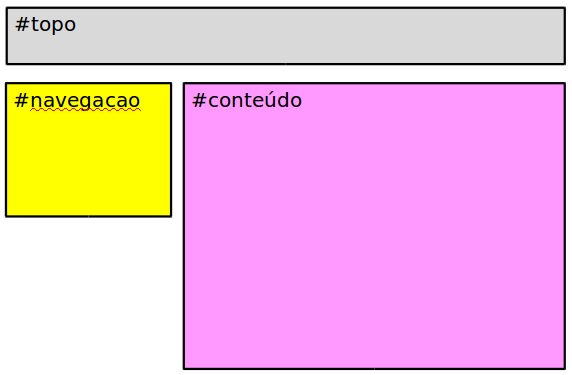
2) Crie uma página HTML com um layout semelhante ao apresentado na figura abaixo. Utilize divs para definir as três áreas da página e a propriedade float para realizar o posicionamento destas áreas.

Referências
- SILVA, Maurício Samy. Construindo sites com CSS e (X)HTML: sites controlados por folhas de estilo em cascata. São Paulo: Novatec, 2008.
- W3Schools. CSS Layout - float and clear. Disponível em <https://www.w3schools.com/css/css_float.asp>.
- HTML.net. Lição 13: Flutuando elementos (floats). Disponível em <http://pt-br.html.net/tutorials/css/lesson13.php>.
- Desenvolvimento para web. CSS float: considerações, dicas e macetes para bons layouts na web. Disponível em <http://desenvolvimentoparaweb.com/css/css-float-consideracoes-dicas-e-macetes-para-bons-layouts-na-web/>.
- Wikipedia. Fascismo. Disponível em <https://pt.wikipedia.org/wiki/Fascismo>.