Elementos para estruturação de página
Nesta aula serão apresentados elementos capazes de dar mais semântica (significado) ao conteúdo de uma página web. A maioria destes elementos surgiu com o HTML 5 e seu uso é altamente recomendado visto que eles tornam uma página web mais inteligível tanto para seres humanos como para programas de computador.
Elementos para estruturação de página
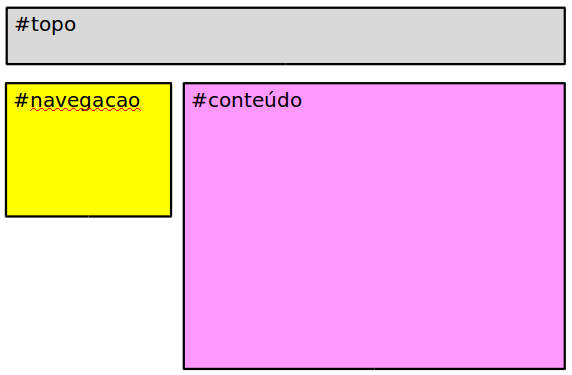
Sabemos que os elementos div e span podem ser utilizados para criação de áreas ou trechos com significado específico ou que receberão formatação específica. Por exemplo, considere a imagem a seguir que ilustra as áreas de conteúdo de uma página.

Estas áreas poderiam ser definidas com elementos div como no trecho de HTML abaixo:
<div id="topo"> ... </div>
<div id="navegacao"> ... </div>
<div id="conteúdo"> ... </div>
Para um humano que leia o código HTML acima, os atributos id deixam claro qual o significado da área representada por cada div. No entanto, este mesmo significado não fica claro para um programa de computador destinado à interpretação de código HTML como um navegador, um leitor de tela ou um mecanismo de busca. Para tal fim, a HTML prevê diversos elementos semânticos, ou seja, elementos com significados específicos que permitem a um programa de computador interpretar corretamente o conteúdo presente em uma página web. Assim, sempre que possível devemos dar preferência ao uso de tais elementos em substituição aos genéricos div e span.
A seguir, são apresentados alguns elementos HTML que proporcionam uma melhor estruturação do conteúdo de uma página em termos de semântica.
article
Elemento de bloco destinado a marcar conteúdo auto-suficiente, ou seja, independente de outros conteúdos como uma postagem de blog ou uma matéria de revista. Assim, utilize este elemento para definir o conteúdo principal de uma página.
É permitido o aninhamento de elementos article, mas neste caso o conteúdo dos elementos aninhados deve estar relacionado ao conteúdo do article que aninha os demais. Um exemplo prático seria a postagem de um blog seguido dos comentários dos leitores.
<body>
<article>
<h2>
<a href="jerns034.html">
Equipe de futebol do IFRN obtém o terceiro lugar
na regional dos JERNS.
</a>
</h2>
<p>
A equipe se classificou para a fase final que será
disputada no próximo mês em Santa Cruz.
</p>
</article>
</body>
section
Elemento de bloco destinado a marcar uma seção na página. São exemplos de seções: os capítulos de um livro, as seções de um texto ou as seções em um página web tais como introdução e informações de contato. É totalmente adequado usar este elemento para definir as seções do conteúdo presente em um elemento article, como no exemplo a seguir:
<article>
<p>
Fundo de Manutenção e Desenvolvimento da Educação Básica (FUNDEB)
é um conjunto de fundos contábeis formado por recursos dos três
níveis da administração pública do Brasil para promover o financiamento
da educação básica pública em substituição ao FUNDEF.
</p>
<section>
<h2>Destinação</h2>
<p>
O FUNDEB atende a educação infantil, os ensinos médio e fundamental e
a educação de jovens e adultos. O seu antecessor, o FUNDEF, atendia
apenas o ensino fundamental.
</p>
</section>
<section>
<h2>Regulamentação</h2>
<p>
Foi criado pela Emenda Constitucional nº 53/2006 e regulamentado
pela Lei nº 11.494/2007 e pelo Decreto nº 6.253/2007.
</p>
</section>
</article>
aside
Elemento de bloco utilizado para definir conteúdo complementar relacionado a algum outro conteúdo de maior importância presente na página. Em tipografia, é o conteúdo presente nas colunas laterais do texto. Usos típicos deste elemento em uma página web: agrupamento de publicidade, barras laterais e links secundários.
<body>
<article>
<p>
Fundo de Manutenção e Desenvolvimento da Educação Básica (FUNDEB)
é um conjunto de fundos contábeis formado por recursos dos três
níveis da administração pública do Brasil para promover o financiamento
da educação básica pública em substituição ao FUNDEF.
</p>
</article>
<aside>
<p>
O FUNDEB foi criado pela Emenda Constitucional nº 53/2006
e regulamentado pela Lei nº 11.494/2007 e pelo Decreto nº
6.253/2007.
</p>
</aside>
</body>
nav
Elemento de bloco destinado a agrupar o(s) menu(s) de navegação da página, ou seja, a(s) área(s) que contém os principais links de acesso às diversas partes de um site.
<body>
<nav>
<a href="legislacao.html">Legislação</a>
<a href="estatisticas.html">Dados estatísticos</a>
<a href="faq.html">Perguntas frequentes</a>
</nav>
<article>
<p>
Fundo de Manutenção e Desenvolvimento da Educação Básica (FUNDEB)
é um conjunto de fundos contábeis formado por recursos dos três
níveis da administração pública do Brasil para promover o financiamento
da educação básica pública em substituição ao FUNDEF.
</p>
</article>
</body>
header
Elemento de bloco para a criação de cabeçalhos de páginas ou cabeçalhos de seções do conteúdo.
<body>
<header>
<img src="logoifrn.png">
<h1>Instituto Federal do Rio Grande do Norte</h1>
</header>
<article>
<header>
<h2>PROEX divulga lista de projetos selecionados</h2>
<h3>Foram selecionados 20 trabalhos de um total de 48</h3>
</header>
<p>
A PROEX divulgou nesta última sexta-feira a relação de
trabalhos aprovados na seleção referente ao edital nº ...
</p>
</article>
</body>
footer
Elemento de bloco destinado a criação de rodapés de páginas ou rodapés de seções do conteúdo. Um rodapé geralmente contém informações sobre o autor da página, direitos de uso, informações de contato, entre outras.
<body>
<header>
...
<header>
<article>
...
</article>
<footer>
<p>
Instituto Federal do Rio Grande do Norte<br>
Av. Sen. Salgado Filho, 1559, Tirol. Natal-RN<br>
Telefones: 84-4005 9843 / 9842
</p>
</footer>
</body>
Vimos que estes elementos recém-apresentados são capazes de definir áreas com significado específico. No entanto, repare que o navegador lhes aplica a mesma lógica de posicionamento que é utilizada com outros elementos de bloco. Assim, qualquer posicionamento diferente do padrão deve ser obtido através da aplicação de regras CSS de posicionamento.
Elementos de conteúdo
Esta seção apresenta alguns elementos capazes de dar mais semântica ao conteúdo presente nas áreas de uma página web.
figure e figcaption
figure é um elemento de bloco para definição de conteúdos tais como ilustrações, diagramas, listagens de código, imagens, entre outros.
figcaption é um elemento que define uma legenda para o conteúdo de um elemento figure, portanto sempre é inserido como filho deste último.
<figure>
<img src="monumento-zumbi.jpg">
<figcaption>
Estátua localizada no bairro do Pelourinho
em homenagem a Zumbi dos Palmares.
</figcaption>
</figure>
hgroup
Elemento para agrupar elementos h1-h6 utilizados como cabeçalho de uma seção, artigo ou página. Um exemplo de uso rotineiro é no agrupamento de título e subtítulo de um texto.
<article>
<header>
<hgroup>
<h2>PROEX divulga lista de projetos selecionados</h2>
<h3>Foram selecionados 20 trabalhos de um total de 48</h3>
</hgroup>
</header>
<p>
A PROEX divulgou nesta última sexta-feira a relação de
trabalhos aprovados na seleção referente ao edital nº ...
</p>
</article>
mark
Elemento de linha para destacar partes do texto. Seu uso é recomendado em palavras ou frases que servirão de referência durante o restante da leitura. A maioria dos navegadores formata esse elemento com um fundo na cor amarela, simulando a aplicação de uma caneta marcadora de texto.
abbr
Elemento de linha para marcar uma abreviação ou acrônimo. Pode ser acompanhada do atributo title para informar o o termo abreviado por extenso.
<p>
O <abbr title="Fundo de Manutenção e Desenvolvimento da Educação Básica">FUNDEB</abbr>
é um conjunto de fundos contábeis formado por recursos dos três níveis da administração
pública do Brasil para promover o financiamento da educação básica pública.
</p>
address
Elemento para definir informações de contato do autor da página ou artigo. Não deve ser utilizado para descrever endereços postais que não sejam do autor do texto/página. É comum o seu uso junto com o elemento footer.
<footer>
<address>
Instituto Federal do Rio Grande do Norte<br>
Av. Sen. Salgado Filho, 1559, Tirol. Natal-RN<br>
Telefones: 84-4005 9843 / 9842
</adrress>
</footer>
Exercícios
1) Utilize os elementos apresentados nesta aula para criar a página exibida no PDF presente nos arquivos deste exercício.
Referências
- W3Schools.com. HTML5 Semantic Elements. Disponível em <http://www.w3schools.com/html/html5_semantic_elements.asp>.
- SILVA, Maurício Samy. HTML 5. São Paulo: Novatec, 2011.
- Wikipédia. Fundo de Manutenção e Desenvolvimento da Educação Básica. Disponível em <http://pt.wikipedia.org/wiki/Fundo_de_Manuten%C3%A7%C3%A3o_e_Desenvolvimento_da_Educa%C3%A7%C3%A3o_B%C3%A1sica>.