Unidades de medida CSS
Diversas propriedades CSS, tais como border-width, width e margin, dependem de uma medida de comprimento para funcionar adequadamente. Em CSS, medidas de comprimento são expressas por um número real seguido da abreviação da unidade de comprimento adotada (e.g., 10px, 15cm). As unidades de medida são classificadas como unidades de medida absolutas ou unidades de medida relativas. Nesta aula, iremos conhecer melhor as unidades de medida suportada pela CSS.
Unidades absolutas
Unidades absolutas expressam uma medida baseada em uma escala absoluta, ou seja, com base em um padrão de referência fixo. Uma medida expressa em unidade absoluta sempre deverá ser renderizada da mesma forma, independente da mídia de apresentação ou dispositivo. Se um elemento de bloco é estilizado com uma largura igual a 30cm, o elemento será renderizado com esta largura no navegador de um computador ou no navegador de um smartphone. No geral, unidades absolutas devem ser evitadas na estilização de documentos que devem ser renderizadas em um navegador web pois o autor não tem como saber as configurações (resolução, tamanho, etc) do dispositivo de visualização do usuário (a não ser através de recursos de programação como JavaScript). O uso de unidades absolutas é recomendado quando se conhece de antemão as características da mídia de destino do documento como, por exemplo, uma versão da página para impressão em papel.
As unidades de medida absolutas disponíves na CSS são in (polegada), cm (centímetro), mm (milímetro), pt (ponto, 1pt = 1/72in), pc (pica, 1pc = 1/6in) e px (pixel, 1px = 1/96in). Destas, as mais utilizadas são a unidade pt, a qual tem origem na tipografia, e a unidade px.
Unidades relativas
Unidades relativas expressam uma medida com base em um valor de referência previamente definido. Este valor de referência geralmente é dinâmico, podendo ser alterado em determinadas situações dependendo do dispositivo ou mídia de visualização. Tome como exemplo a largura de uma página web. Em um computador, esta medida varia de acordo com as dimensões da janela do navegador bem como da resolução do monitor de vídeo. As unidades relativas são apropriadas ao desenvolvimento web por permitirem que os elementos HTML se ajustem de acordo com as características da mídia de visualização em que o documento é renderizado. Assim, na maior parte dos casos devemos utilizar unidades relativas ao invés de unidades absolutas.
As unidades de medida relativas mais usadas na CSS são em, rem e % (porcentagem).
em
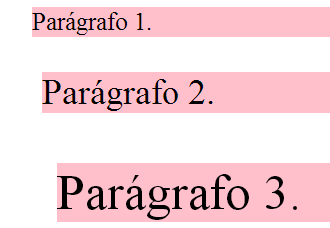
A unidade de medida em é calculada com base no tamanho de fonte adotado para o elemento em questão. Sendo assim, o valor absoluto de 1em varia de acordo com a propriedade font-size do elemento. No exemplo abaixo, é possível ver como a margem esquerda medindo 1em varia a cada parágrafo.
p{
margin-left: 1em;
background-color: pink;
}
#p1{ font-size: 25px; }
#p2{ font-size: 35px; }
#p3{ font-size: 50px; }
<p id="p1">Parágrafo 1.</p>
<p id="p2">Parágrafo 2.</p>
<p id="p3">Parágrafo 3.</p>

rem
As medidas em rem são calculadas com base no tamanho da fonte do elemento raiz, ou seja, a tag html (16px na maioria dos navegadores). Devido a isso, os resultados de rem são mais previsíveis do que quando usamos em. Assim, seu uso pode ser preferível em determinadas situações.
porcentagem
As medidas em porcentagem são calculadas a partir de um valor padrão ou de um valor herdado. O valor a ser utilizado como referência depende da propriedade CSS. No geral, este valor é determinado por alguma propriedade CSS do elemento ou pelo contexto geral de formatação. As medidas em procentagem são muito utilizadas para criação de páginas flexíveis, ou seja, páginas capazes de se adequar a diversas mídias de apresentação.
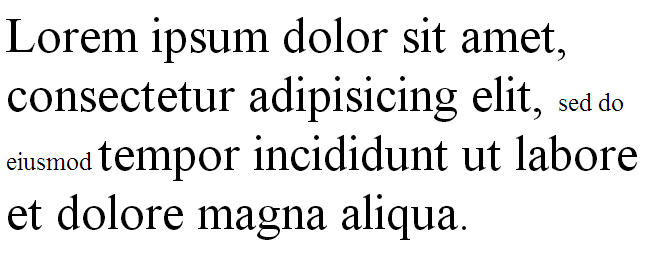
O exemplo a seguir ilustra o uso da unidade porcentagem em duas situações: no tamanho de fonte e na largura do parágrafo. No caso da largura do parágrafo, o valor é calculado a partir da largura total da janela da página. Já o tamanho de fonte é determinado a partir do valor 50px, isto é, do tamanho de fonte herdado pelo elemento span.
p{
width: 50%;
font-size: 50px;
}
span{
font-size: 50%;
}
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing
elit, <span>sed do eiusmod </span> tempor incididunt
ut labore et dolore magna aliqua.
</p>

Exercícios
1) Crie uma página contendo dois elementos div. Usando estilos, formate uma div com uma largura (propriedade width) de 100% e a outra div com uma largura de 300px. Durante a visualização da página, redimensione a janela do navegador e observe o comportamento de cada div. Será necessário definir bordas ou cores de background para que os limites dos elementos div sejam visualizados. Também será necessário que os elementos div possuam conteúdo.
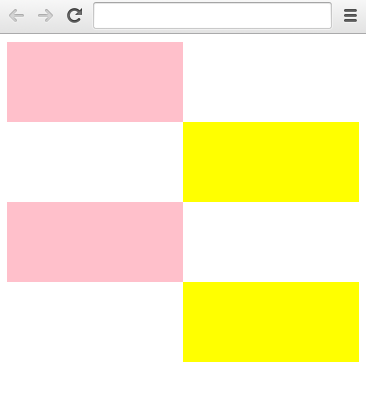
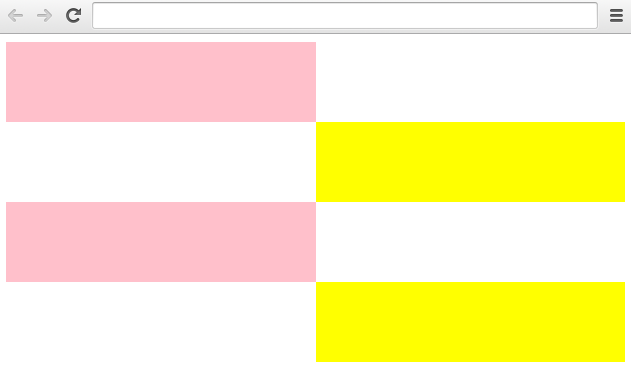
2) Use elementos div e medidas em porcentagem para criar uma página como a que é apresentada nas figuras abaixo. Note que o alinhamento entre as áreas deve ser mantido mesmo ao redimensionar a janela do navegador.


3) Por padrão, navegadores web renderizam imagens com as suas dimensões reais em pixels. No entanto, podemos utilizar as propriedades width e height para alterar o tamanho em que uma imagem é renderizada. Caso seja utilizada apenas uma destas duas propriedades, a outra dimensão será ajustada automaticamente de forma a preservar as proporções da imagem. Ao utilizar medidas em porcentagem, as dimensões da imagem serão determinadas a partir do elemento de bloco que contém a imagem. Experimente este resultado na prática criando uma página com três elementos div e inserindo a mesma imagem em cada div. Utilize estilos para definir larguras diferentes para cada div e 100% de largura para o elemento img.
4) Efeito de lupa: crie uma página cotendo quatro imagens e estilos para aumentar o tamanho da imagem apontada pelo ponteiro do mouse.
Referências
- EIS, Diogo. Qual unidade utilizar – Pixel, EM ou REM. Tableless, 2012. Disponível em <https://tableless.com.br/unidade-pixels-em-rem/>.
- MACEDO, Marcelo da Silva. Contruindo sites adotando padrões web. Rio de Janeiro: Ciência Moderna, 2008.
- SANDU, Adrian. Understanding and Using rem Units in CSS. Sitepoint, 2015. Disponível em <https://www.sitepoint.com/understanding-and-using-rem-units-in-css/>.
- SILVA, Maurício Samy. Construindo sites com CSS e (X)HTML: sites controlados por folhas de estilo em cascata. São Paulo: Novatec, 2008.
- W3C. CSS Values and Units Module Level 3. Disponível em <https://www.w3.org/TR/css3-values/#absolute-lengths>.
- ZEMEL, Tárcio. Unidades de CSS moderno: rem, vh, vw, vmin, vmax, ex, ch. Desenvolvimento para web, 2014. Disponível em <http://desenvolvimentoparaweb.com/css/unidades-css-rem-vh-vw-vmin-vmax-ex-ch/>.