Tabelas: mesclando células
A mesclagem de células é necessária quando uma célula precisa cobrir mais de uma linha ou coluna. Por exemplo, veja a tabela a seguir. Nela, a primeira célula expande-se por duas colunas, a célula contendo o texto Cursos Técnicos expande-se por três linhas, enquanto que a célula com o texto Cursos Tecnológicos expande-se por quatro linhas.
| Cursos oferecidos pela DIATINF | |
|---|---|
| Cursos Técnicos | Informática para Internet |
| Manutenção e Suporte | |
| Administração | |
| Cursos Tecnológicos | TADS |
| Redes de Computadores | |
| Gestão Pública | |
| Comércio Exterior | |
Para realizar a mesclagem de células utilizamos os atributos colspan (expande pelas colunas) e rowspan (expande pelas linhas) na tag td. Para ver o uso destes atributos na prática, vamos realizar um passo-a-passo para produzir a tabela acima.
Começando com a primeira linha, repare que esta linha possui apenas uma célula que expande-se pelas duas colunas da tabela. Desta forma, iremos declarar apenas uma célula nesta linha e usaremos colspan com valor igual a 2 para indicar que a célula cobrirá duas colunas. Atenção para um detalhe: para que realmente possamos visualizar a mesclagem de células iremos declarar a linha seguinte com as duas colunas.
<table border="1">
<tr>
<th colspan="2">Cursos oferecidos pela DIATINF</th>
</tr>
<tr>
<td>Cursos Técnicos</td>
<td>Informática para Internet</td>
</tr>
</table>
| Cursos oferecidos pela DIATINF | |
|---|---|
| Cursos Técnicos | Informática para Internet |
Agora vamos definir as próximas duas linhas da tabela, ou seja, a que contém o texto Manutenção e Suporte e a que contém o texto Administração. Repare que segundo a lógica da HTML, estas linha possuem apenas uma célula já que a coluna da esquerda será coberta pela célula com o texto Cursos Técnicos. Além disso, devemos acrescentar o atributo rowspan="3" à célula que inicia a mesclagem, ou seja, a célula com o texto Cursos Técnicos. Seguem o código resultante e a respectiva tabela.
<table border="1">
<tr>
<th colspan="2">Cursos oferecidos pela DIATINF</th>
</tr>
<tr>
<td rowspan="3">Cursos Técnicos</td>
<td>Informática para Internet</td>
</tr>
<tr>
<td>Manutenção e Suporte</td>
</tr>
<tr>
<td>Administração</td>
</tr>
</table>
| Cursos oferecidos pela DIATINF | |
|---|---|
| Cursos Técnicos | Informática para Internet |
| Manutenção e Suporte | |
| Administração | |
Assim, repare que uma célula que se expande em direção a outras linhas ou colunas deve ser definida na primeira linha ou coluna da expansão.
Para finalizar nossa tabela, vamos definir as quatro últimas linhas. Nestas, a célula da esquerda se expande pelas quatro linhas. Assim, a primeira linha em questão, a que contém o texto TADS, será definida com duas células e as linhas restantes serão definidas com apenas uma célula. Além disso, a primeira célula em questão deverá conter o atributo rowspan="4". Confira o código e o resultado final.
<table border="1">
<tr>
<th colspan="2">Cursos oferecidos pela DIATINF</th>
</tr>
<tr>
<td rowspan="3">Cursos Técnicos</td>
<td>Informática para Internet</td>
</tr>
<tr>
<td>Manutenção e Suporte</td>
</tr>
<tr>
<td>Administração</td>
</tr>
<tr>
<td rowspan="4">Cursos Tecnológicos</td>
<td>TADS</td>
</tr>
<tr>
<td>Redes de Computadores</td>
</tr>
<tr>
<td>Gestão Pública</td>
</tr>
<tr>
<td>Comércio Exterior</td>
</tr>
</table>
| Cursos oferecidos pela DIATINF | |
|---|---|
| Cursos Técnicos | Informática para Internet |
| Manutenção e Suporte | |
| Administração | |
| Cursos Tecnológicos | TADS |
| Redes de Computadores | |
| Gestão Pública | |
| Comércio Exterior | |
Exercícios
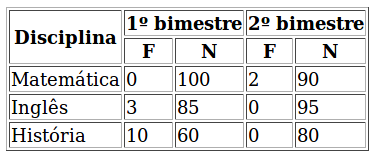
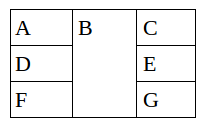
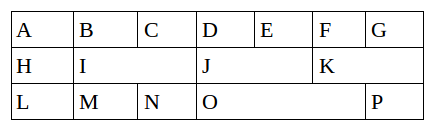
1) Escreva uma página HTML contendo as tabelas ilustradas a seguir.




Referências
- BEZERRA, Weskley. Listas e Tabelas. Notas de Aula.
- PAPAIZ, Fabiano. Tabelas - parte II. Notas de Aula.