Tabelas: introdução
Tabelas são amplamento utilizadas em páginas web e em outros tipos de documentos e, como você deve saber, uma tabela organiza seu dados em linhas e colunas.
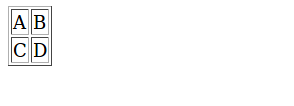
Em HTML, as principais tags relacionadas à tabelas são table (define uma tabela), tr (define uma linha) e td (define uma célula). O contéudo exibido pela tabela será o conteúdo da tag td, as quais são definidas como conteúdo de uma tag tr. Observe o exemplo a seguir.
<table border="1">
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>

Para uma melhor compreensão, segue uma reapresentação do código anterior com comentários explicativos.
<table border="1"> <!-- início da tabela -->
<tr> <!-- abertura da 1ª linha -->
<td>A</td> <!-- 1ª célula da 1ª linha -->
<td>B</td> <!-- 2ª célula da 1ª linha -->
</tr> <!-- fechamento da 1ª linha -->
<tr> <!-- abertura da 2ª linha -->
<td>C</td> <!-- 1ª célula da 2ª linha -->
<td>D</td> <!-- 2ª célula da 2ª linha -->
</tr> <!-- fechamento da 2ª linha -->
</table> <!-- fechamento da tabela -->
Repare o uso do atributo border na tag table. Este atributo é necessário para que possamos visualizar as bordas da tabela, cuja espessura é definida por este atributo. Caso border não seja informado, a borda provavelmente não será visualizada pois o seu valor padrão é igual zero.
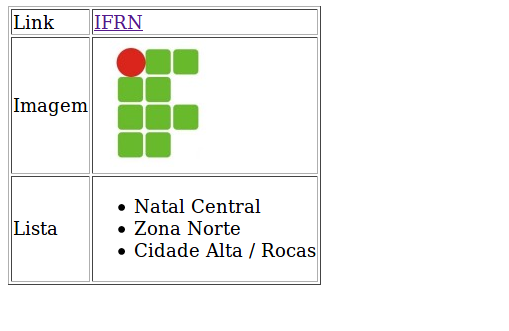
As células de uma tabela podem conter não apenas texto, mas também diversos tipos de conteúdos como links, imagens, listas, além de outros. Veja o próximo exemplo.
<table border="1">
<tr>
<td>Link</td>
<td>
<a href="http://ifrn.edu.br">IFRN</a>
</td>
</tr>
<tr>
<td>Imagem</td>
<td>
<img src="https://2.gravatar.com/avatar/2680410b3b56ef729321083dc614814c?s=128&d=identicon&r=G">
</td>
</tr>
<tr>
<td>Lista</td>
<td>
<ul>
<li>Natal Central</li>
<li>Zona Norte</li>
<li>Cidade Alta / Rocas</li>
</ul>
</td>
</tr>
</table>

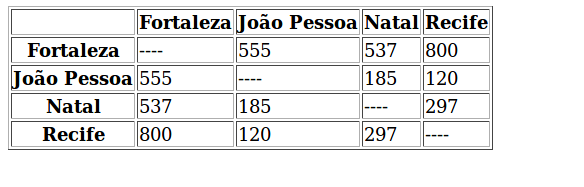
Outra tag bastante utilizada com tabelas é th, cuja função é definir células de cabeçalho. Geralmente esta tag é utilizada na primeira linha ou na primeira coluna da tabela, mas sua utilização é permitida em qualquer linha ou coluna. Seu uso é idêntico ao da tag td. A diferença fica na renderização pois geralmente o navegador formatará o conteúdo de th com negrito. Confira no próximo exemplo.
<table border="1">
<tr>
<td></td>
<th>Fortaleza</th>
<th>João Pessoa</th>
<th>Natal</th>
<th>Recife</th>
</tr>
<tr>
<th>Fortaleza</th>
<td>----</td>
<td>555</td>
<td>537</td>
<td>800</td>
</tr>
<tr>
<th>João Pessoa</th>
<td>555</td>
<td>----</td>
<td>185</td>
<td>120</td>
</tr>
<tr>
<th>Natal</th>
<td>537</td>
<td>185</td>
<td>----</td>
<td>297</td>
</tr>
<tr>
<th>Recife</th>
<td>800</td>
<td>120</td>
<td>297</td>
<td>----</td>
</tr>
</table>

Exercícios
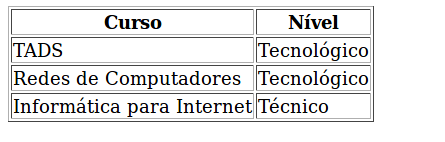
1) Escreva uma página HTML contendo uma tabela de duas colunas com os cursos ofertados pela DIATINF. Cada linha da tabela deve apresentar um curso. Em uma coluna apresente o nome do curso e na outra coluna apresente o nível do curso (técnico ou tecnológico). A primeira linha deve conter as células de cabeçalho da tabela. Veja o exemplo abaixo.

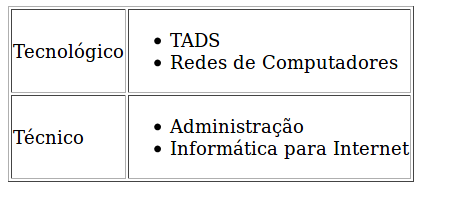
2) Escreva uma página HTML contendo uma tabela de duas colunas e duas linhas com os cursos ofertados pela DIATINF. A primeira coluna deve apresentar o nível dos cursos (técnico ou tecnológico). A segunda coluna deve apresentar uma lista dos cursos do respectivo nível. Veja o exemplo abaixo.

Referências
- Itatrans. Distância entre as capitais brasileiras. Disponível em <http://www.itatrans.com.br/distancia.html>