Posicionamento CSS - parte 2
Nesta aula iremos conhecer a propriedade position, a qual nos permite um amplo controle do posicionamento dos elementos em uma página web. Os valores suportados são static (posicionamento estático), relative (posicionamento relativo), absolute (posicionamento absoluto), fixed (posicionamento fixo) e inherit. Também serão apresentadas as propriedades top, bottom, left e right, as quais são sempre utilizadas em conjunto com position.
Posicionamento estático
É o esquema de posicionamento padrão no qual os elementos de bloco são posicionados na orientação vertical e os elementos de linha são posicionados na orientação horizontal. Neste esquema, as propriedades top, bottom, left e right não possuem qualquer efeito.
Posicionamento relativo
Este esquema desloca o elemento com base no canto superior esquerdo da sua posição original, sendo que o espaço original do elemento é preservado. Deve ser utilizado em conjunto com as propriedades top, bottom, left e right para que haja algum efeito.
div{
border: solid black 1px;
margin-bottom: 5px;
}
#dois{
top: 25px;
left: 25px;
position: relative;
}
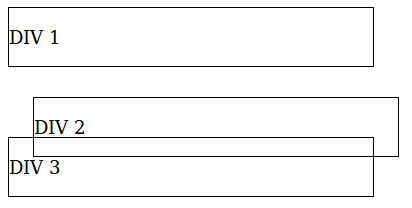
<div>
<p>DIV 1</p>
</div>
<div id="dois">
<p>DIV 2</p>
</div>
<div>
<p>DIV 3</p>
</div>

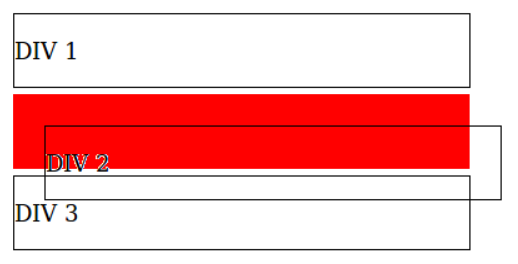
A figura a seguir ilustra o exemplo anterior mas com a posição original do DIV 2 desenhada na cor vermelha.

Convém lembrar que o posicionamento relativo também é aplicável aos elementos de linha.
Posicionamento absoluto
O posicionamento absoluto desloca o elemento com base no canto superior esquerdo do seu ancestral mais próximo que não esteja posicionado de forma estática. Caso esta condição não seja atendida, o elemento é deslocado em relação ao canto superior esquerdo da janela do navegador web. O espaço original do elemento não é preservado.
div{
border: solid black 1px;
margin-bottom: 10px;
padding: 10px;
height: 100px;
}
#b{
position: relative;
}
#c{
position: absolute;
top: 25px;
left: 60px;
height: 50px;
}
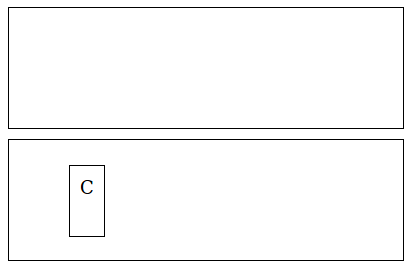
<div></div>
<div id="b">
<div id="c">C</div>
</div>

Posicionamento fixo
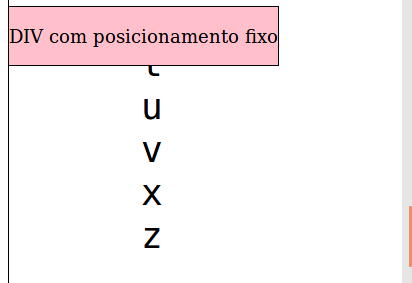
Neste esquema o elemento permance fixo em relação à janela do navegador. Isto significa que mesmo que a página seja rolada, o elemento permance na mesma posição. Para verificar, experimente o exemplo a seguir.
div{
border: solid black 1px;
margin-bottom: 10px;
}
#fixo{
background-color: pink;
position: fixed;
}
#texto{
width: 120%;
font-size: 300%;
}
<div id="fixo"><p>DIV com posicionamento fixo</p></div>
<div id="texto">
<pre>
a
b
c
d
e
f
g
h
i
j
l
m
n
o
p
q
r
s
t
u
v
x
z
</pre>
</div>

Exercícios
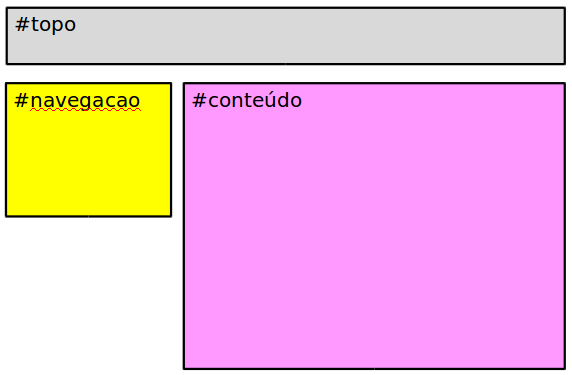
1) Crie uma página HTML com um layout semelhante ao apresentado na figura abaixo. Utilize divs para definir as três áreas da página e a propriedade position para realizar o posicionamento destas áreas (OBS: não utilize a propriedade float).

Referências
- SILVA, Maurício Samy. Construindo sites com CSS e (X)HTML: sites controlados por folhas de estilo em cascata. São Paulo: Novatec, 2008.
- W3Schools. CSS Layout: the position property. Disponível em <https://www.w3schools.com/css/css_positioning.asp>.