Introdução à HTML
A World Wide Web, ou simplesmente Web, é um serviço da internet que disponibiliza conteúdo e serviços através de páginas web. Estas páginas são normalmente acessadas com um software chamado de navegador, ou browser, tais como Microsoft Edge, Mozilla Firefox e Google Chrome.
Falando de forma mais precisa, uma página web é na verdade um documento HTML (Hyper Text Markup Language), o qual não passa de um documento de texto cujo conteúdo está estruturado em tags (marcações). O navegador utiliza estas tags para reconhecer o tipo de cada conteúdo (e.g., parágrafo, tabela, imagem, etc) e então gerar uma visualização adequada para o usuário. Assim, para que possamos criar páginas web é preciso conhecer as tags definidas pela HTML.
Uma tag é definida em conjunto com os caracteres < (menor) e > (maior) e normalmente possui uma abertura (e.g., <p>) e um fechamento (e.g., </p>). No exemplo a seguir estão presentes duas tags (h1 e p). A primeira define um texto de cabeçalho, enquanto que a segunda define um texto de parágrafo.
<h1>O IFRN</h1>
<p>
O IFRN oferece cursos de nível técnico, tecnológico e pós-graduação em diversas áreas do conhecimento e
está presente em todas as regiões do Rio Grande do Norte através dos seus 21 campi.
</p>
Na maioria dos navegadores, é possível ver o código HTML de uma página web clicando com o botão direito do mouse sobre a página e selecionando a opção Ver código-fonte.
Estrutura básica de um documento HTML
O trecho a seguir exibe a estrutura básica de um documento HTML.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
A tag html define um documento HTML. A tag head define a área de cabeçalho da página, a qual é utilizada para definir informações a respeito da página como seu autor, título e sistema de codificação de caracteres. A tag body é utilizada para definir o conteúdo da página, ou seja, o que deve ser exibido na área principal do navegador.
Para entender melhor, vamos começar a por a mão na massa. Usando um editor simples de texto, como o bloco de notas, crie um arquivo e salve-o com a extensão html. Em seguida, digite ou copie e cole a estrutura básica apresentada anteriormente e salve o arquivo. Depois, abra o arquivo em um navegador e observe o resultado.
Para deixar página mais interessante, vamos acrescentar um título à página como indicado a seguir.
<!DOCTYPE html>
<html>
<head>
<title>Minha Primeira Página</title>
</head>
<body>
</body>
</html>
Após inserir a tag title, recarregue a página no navegador (use o botão recarregar, ou tecle F5). Repare que o título é exibido na aba do navegador (veja a imagem a seguir).

Vamos agora inserir algum conteúdo na página. Atualize o seu arquivo com as novas tags indicadas a seguir, salve o arquivo e recarregue a página no navegador. Repare que o navegador utiliza difetentes formatações para o texto de cada uma das tags utilizadas.
<!DOCTYPE html>
<html>
<head>
<title>Minha Primeira Página</title>
</head>
<body>
<h1>IFRN</h1>
<p>O IFRN está presente no RN através dos seus 21 campi.</p>
</body>
</html>

Codificação de caracteres
Repare que nas imagens apresentadas, os caracteres acentuados não foram exibidos corretamente pelo navegador e que talvez esse mesmo problema tenha ocorrido no seu computador. Este problema ocorre quando o arquivo HTML usa uma codificação de caracteres e o navegador assume um esquema de codificação diferente. Para evitar este problema, podemos usar a tag meta para dizer ao navegador qual é o esquema codificação do arquivo HTML (geralmente você pode utilizar seu editor de textos para descobrir o esquema de codificação). Os esquemas de codificação mais comuns são UTF-8 e iso-8859-1. Veja a seguir a utilização da tag meta e o respectivo resultado.
<!DOCTYPE html>
<html>
<head>
<title>Minha Primeira Página</title>
<meta charset="UTF-8">
</head>
<body>
<h1>IFRN</h1>
<p>O IFRN está presente no RN através dos seus 21 campi.</p>
</body>
</html>

Cabeçalhos
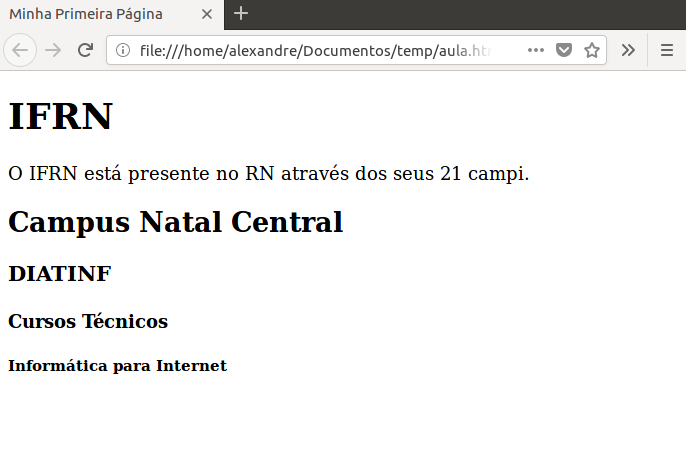
Já vimos que a tag h1 representa um cabeçalho e que o navegador formata o seu texto em uma fonte de tamanho maior do que a utilizada no texto do parágrafo. Além de h1, existem outras tags de cabeçalho: h2, h3, h4, h5 e h6. h1 representa o cabeçalho de nível mais alto, ou cabeçalho principal, h2 representa o cabaçalho de segundo nível e assim por diante. Por padrão, os navegadores aplicam uma formatação de forma a dar maior destaque aos cabeçalhos de nível mais alto e menor destaque para os níveis mais baixos. Veja, a seguir, o nosso exemplo com a adição de cabeçalhos de diferentes níveis.
<!DOCTYPE html>
<html>
<head>
<title>Minha Primeira Página</title>
<meta charset="UTF-8">
</head>
<body>
<h1>IFRN</h1>
<p>O IFRN está presente no RN através dos seus 21 campi.</p>
<h2>Campus Natal Central</h2>
<h3>DIATINF</h3>
<h4>Cursos Técnicos</h4>
<h5>Informática para Internet</h5>
</body>
</html>

Tags órfãs e comentários
Agora, vamos acrescentar o parágrafo indicado a seguir.
<!DOCTYPE html>
<html>
<head>
<title>Minha Primeira Página</title>
<meta charset="UTF-8">
</head>
<body>
<h1>IFRN</h1>
<p>O IFRN está presente no RN através dos seus 21 campi.</p>
<h2>Campus Natal Central</h2>
<h3>DIATINF</h3>
<h4>Cursos Técnicos</h4>
<h5>Informática para Internet</h5>
<p>
O Curso Técnico Integrado em Informática para Internet, presencial, tem
como objetivo geral capacitar profissionais no desenvolvimento de programas
de computador para Internet, seguindo as especificações e paradigmas da lógica
de programação e das linguagens de programação.
O profissional concluinte do Curso Técnico Integrado em Informática para Internet
oferecido pelo IFRN apresenta um perfil que o habilita a desempenhar atividades
voltadas para design de websites, análise e desenvolvimento de sistemas para Internet,
projeto de banco de dados, instalação e configuração de servidores de Internet.
</p>
</body>
</html>

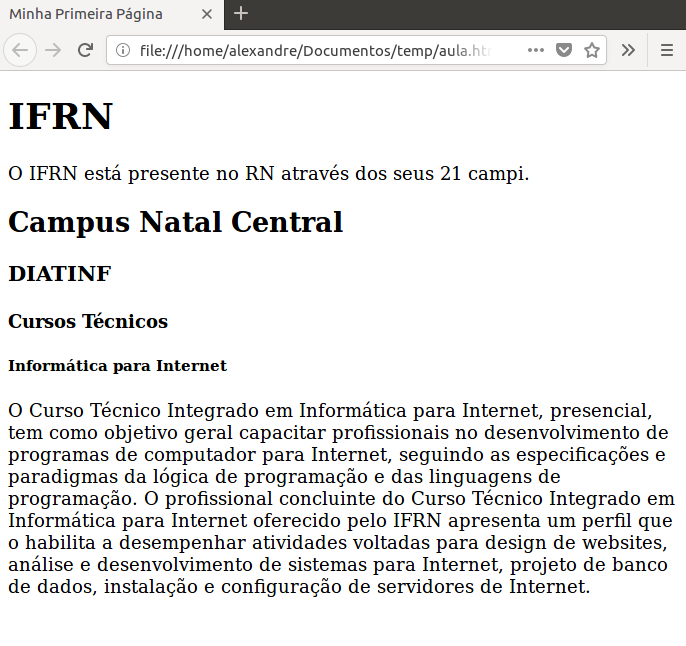
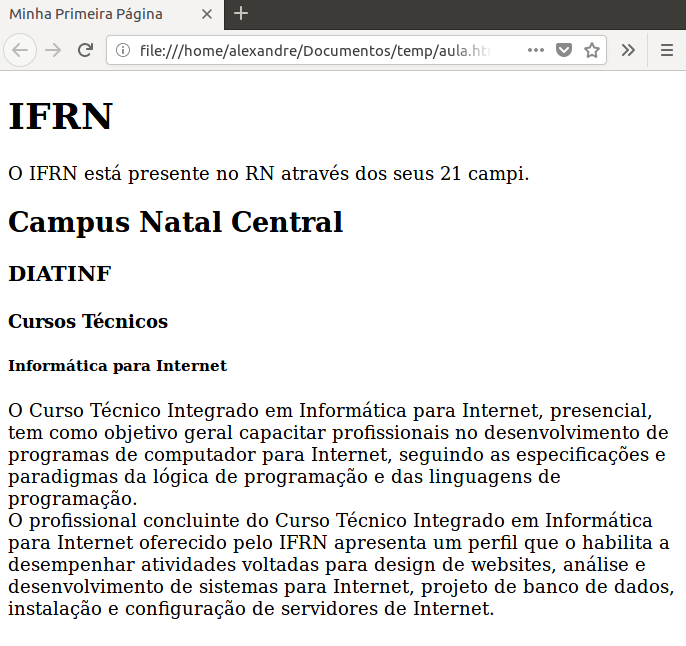
Após atualizar o navegador, repare que o texto do novo parágrafo não segue as quebras de linha presentes no código HTML. Redimensione a janela do navegador e veja que a largura do parágrafo é ajustada de acordo a largura da janela. Assim, podemos perceber que as quebras de linha inseridas no código HTML são ignoradas pelo navegador. No entanto, há situações em que realmente desejamos inserir uma quebra de linha e para isso devemos utilizar a tag br. Veja, no próximo exemplo, que uma quebra de linha é inserida pelo navegador exatamente no ponto do texto correspondente à tag br.
<!DOCTYPE html>
<html>
<head>
<title>Minha Primeira Página</title>
<meta charset="UTF-8">
</head>
<body>
<h1>IFRN</h1>
<p>O IFRN está presente no RN através dos seus 21 campi.</p>
<h2>Campus Natal Central</h2>
<h3>DIATINF</h3>
<h4>Cursos Técnicos</h4>
<h5>Informática para Internet</h5>
<p>
O Curso Técnico Integrado em Informática para Internet, presencial, tem
como objetivo geral capacitar profissionais no desenvolvimento de programas
de computador para Internet, seguindo as especificações e paradigmas da lógica
de programação e das linguagens de programação.
<br>
O profissional concluinte do Curso Técnico Integrado em Informática para Internet
oferecido pelo IFRN apresenta um perfil que o habilita a desempenhar atividades
voltadas para design de websites, análise e desenvolvimento de sistemas para Internet,
projeto de banco de dados, instalação e configuração de servidores de Internet.
</p>
</body>
</html>

Repare que a tag br não necessitou de um fechamento (i.e., </br>). Isto acontece porque br é uma tag órfã, ou seja, é uma tag sem conteúdo e portanto não necessita de fechamento. Além de br, existem outras tags órfãs como hr, a qual define uma linha horizontal na página.
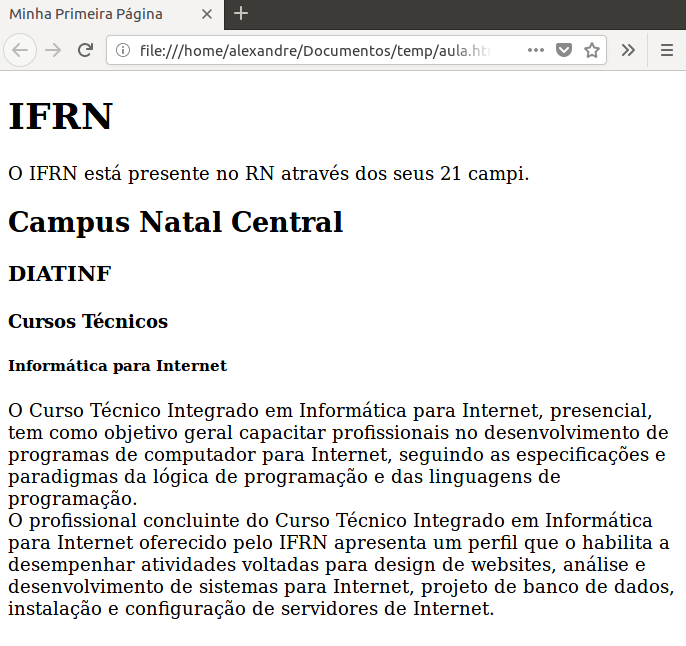
Assim como nas linguagens de programação, o HTML também suporta a utilização de comentários, os quais são ignorados pelo navegador e não são exibidos na visualização da página. Para inserir comentários, devemos utilizar as marcações <!-- e -->. Veja no próximo exemplo que o texto definido como comentário não é exibido na visualização da página.
<!DOCTYPE html>
<html>
<head>
<title>Minha Primeira Página</title>
<meta charset="UTF-8">
</head>
<body>
<h1>IFRN</h1>
<p>O IFRN está presente no RN através dos seus 21 campi.</p>
<h2>Campus Natal Central</h2>
<h3>DIATINF</h3>
<h4>Cursos Técnicos</h4>
<h5>Informática para Internet</h5>
<!-- Este é um comentário -->
<p>
O Curso Técnico Integrado em Informática para Internet, presencial, tem
como objetivo geral capacitar profissionais no desenvolvimento de programas
de computador para Internet, seguindo as especificações e paradigmas da lógica
de programação e das linguagens de programação.
<br>
O profissional concluinte do Curso Técnico Integrado em Informática para Internet
oferecido pelo IFRN apresenta um perfil que o habilita a desempenhar atividades
voltadas para design de websites, análise e desenvolvimento de sistemas para Internet,
projeto de banco de dados, instalação e configuração de servidores de Internet.
</p>
</body>
</html>

Exercícios
1) Com as tags aprendidas hoje, escreva uma página HTML sobre seu bairro com as seguintes informações:
- O nome do bairro e suas informações básicas (localização, como chegar, quantidade de habitantes, etc).
- Coisas boas e coisas ruins do bairro.
- Atrações do bairro.
Referências
- BEZERRA, Weskley. Primeiros comandos HTML.