Introdução a CSS - parte 2
Na aula passada fomos apresentados às folhas de estilos e vimos três formas de como aplicá-las nas páginas web (inline, internas e externas). Nesta aula iremos conhecer mais informações a respeito de como os estilos são aplicados aos elementos HTML, como também vamos conhecer melhor os seletores CSS.
Efeito cascata e herança
Já sabemos que o autor de uma página web pode criar estilos de formatação para serem aplicados aos elementos HTML. No entanto, ao visualizarmos uma página no navegador, todos os seus elementos recebem uma formatação mesmo que o autor não tenha definido quaisquer estilos. Por exemplo, veja código HTML a seguir e a sua respectiva visualização em um navegador:
<html>
<head>
<title>Exemplo 1</title>
</head>
<body>
<h1>Lorem ipsum</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis
aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui
officia deserunt mollit anim id est laborum.
</p>
</body>
</html>

Isto acontece porque o navegador possui uma folha de estilo própria que ele utiliza para aplicar uma formatação padrão. No entanto, apenas os elementos que não possuem estilos definidos pelo autor da página receberão a formatação padrão do navegador. Ou seja, os estilos definidos pelo autor possuem prioridade em relação aos estilos do navegador.
Entre os estilos definidos pelo autor, é adotada a seguinte ordem de prioridade:
- 1º estilos inline.
- 2º folhas de estilo internas.
- 3º folhas de estilo externas.
Esta ordem significa que os estilos inline possuem prioridade sobre as outras formas de estilo e que os estilos internos precedem os estilos externos. Em situações de conflito, o estilo a ser adotado será o de maior prioridade.
Vamos observar a precedência de estilos na prática. No arquivo exemplo01.html, adicione os estilos presentes no código abaixo. Em seguida, abra o arquivo no navegador e repare o prevalecimento do estilo inline.
<html>
<head>
<title>Exemplo 1</title>
<style type="text/css">
p { color: blue }
</style>
</head>
<body>
<h1>Lorem ipsum</h1>
<p style="color: green">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis
aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui
officia deserunt mollit anim id est laborum.
</p>
</body>
</html>
O aninhamento das tags estabelece um relacionamento do tipo pai e filho (hieraquia) entre os elementos HTML. Assim, no exemplo anterior html é pai de body e ancestral de p. Já a tag body é filha (e também descendente) de html e pai (e também ancestral) de p. A partir dessa hierarquia surge o conceito de herança, fazendo com que os elementos filhos aproveitem os estilos de seus ancestrais. Os estilos herdados possuem prioridade menor do que os estilos definidos para o próprio elemento.
Vamos verificar esse efeito na prática: em exemplo01.html, adicione o estilo body { color: red }. Recarregue a página e observe que o texto em h1 foi formatado com a cor vermelha, enquanto que o texto em p continuou verde, prevalecendo o estilo do elemento sobre o estilo herdado.

Vale ainda lembrar que somente algumas propriedades, tais como color e font-family, são herdadas.
Esta lógica de propagação de estilos é denominada efeito cascata. Daí, a presença do termo cascade na sigla CSS.
Seletores
Regras CSS formam as folhas de estilo. Uma regra CSS é formada por um conjunto de seletores e uma ou mais propriedades CSS com seus respectivos valores. Por exemplo, no seguinte código p é o seletor, color é a propriedade CSS e blue é o valor desta propriedade.
p { color: blue }
O seletor tem como função especificar os elementos HTML que serão estilizados de acordo com a regra CSS. No exemplo anterior, o seletor indica que todas as tags p serão estilizadas com cor de fonte azul.
Uma regra CSS pode conter múltiplos seletores. Vírgulas são utilizadas para separar os seletores. O próximo exemplo indica que todas as tags p, h1 e code serão estilizadas com cor de fonte azul.
p, h1, code { color: blue }
Um tipo de seletor bastante poderoso é o seletor de classe. Uma classe representa um grupo de elementos HTML ligados pelo estilo. A classe de um elemento HTML é definida pelo atributo class. Quando definimos uma regra CSS com seletor de classe, os estilos desta regra serão aplicados a todos os elementos HTML marcados com a classe indicada no seletor.
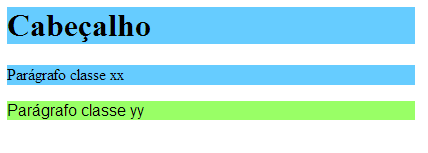
No exemplo a seguir, o cabeçalho e o primeiro parágrafo foram marcados com a classe xx, o segundo parágrafo foi marcado com a classe yy e há uma regra CSS para cada classe. A figura mostra que cada elemento recebeu um estilo de acordo com sua classe. Note que nomes de classes devem ser precedidos com um ponto ao serem referenciados por seletores CSS.
<html>
<head>
<style type="text/css">
.xx {
font-family: serif;
background-color: #66CCFF;
}
.yy {
font-family: sans-serif;
background-color: #99FF66;
}
</style>
</head>
<body>
<h1 class="xx">Cabeçalho</h1>
<p class="xx">Parágrafo classe xx</p>
<p class="yy">Parágrafo classe yy</p>
</body>
</html>

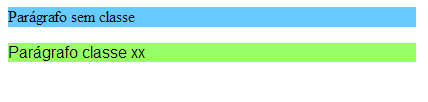
Também é possível definir regras baseadas no elemento HTML e na classe. No exemplo a seguir, a regra p.xx será aplicada apenas aos elementos p que estejam marcados com a classe xx.
<html>
<head>
<style type="text/css">
p {
font-family: serif;
background-color: #66CCFF;
}
p.xx {
font-family: sans-serif;
background-color: #99FF66;
}
</style>
</head>
<body>
<p>Parágrafo sem classe</p>
<p class="xx">Parágrafo classe xx</p>
</body>
</html>

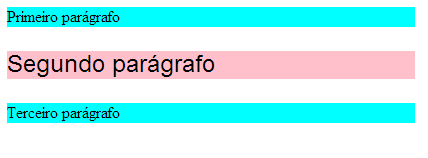
Podemos utilizar o atributo id para definir um identificador a uma tag específica. Este identificador deve ser único no documento HTML. Seletores CSS podem ser baseados em id, bastando apenas preceder o identificador com o caractere #.
<html>
<head>
<style type="text/css">
p {
font-family: serif;
background-color: cyan;
}
#segundo {
font-family: sans-serif;
background-color: pink;
font-size: 18pt;
}
</style>
</head>
<body>
<p>Primeiro parágrafo</p>
<p id="segundo">Segundo parágrafo</p>
<p>Terceiro parágrafo</p>
</body>
</html>

Note que o efeito cascata prioriza os estilos mais específicos. Assim, seletores baseados em id possuem prioridade sobre os seletores baseados em classes. Estes, por sua vez, são mais específicos que os seletores baseados em tags.
Exercícios
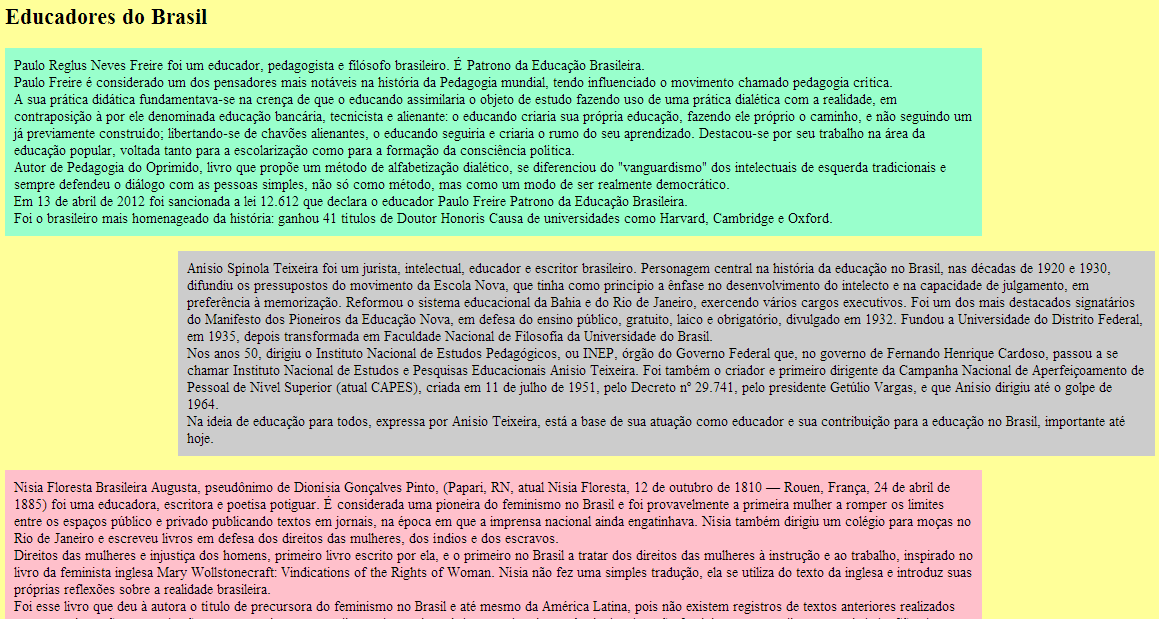
1) Aplique estilos na página exercicio01.html para deixá-la semelhante à figura abaixo. Use estilos baseados em classe ou em id para aplicar formatação específica a cada parágrafo.

2) A partir do código HTML abaixo, responda:
- Qual será cor do texto no parágrafo sobre a balaiada?
- Qual será cor do texto no parágrafo sobre a sabinada?
- Qual será cor do texto no parágrafo sobre a guerra dos farrapos?
- Qual será cor do texto no parágrafo sobre a cabanagem?
- Qual será cor do texto no parágrafo com a fonte das informações?
<html>
<head>
<style type="text/css">
body { color: red }
p.yyy { color: blue }
#xxx { color: green }
</style>
</head>
<body>
<p>Balaiada foi uma revolta ocorrida no Maranhão entre os anos de 1838 e 1840.</p>
<p>
Sabinada foi uma revolta autonomista à época do Brasil Império. Ocorreu entre 6 de
novembro de 1837 e 16 de março de 1838, na então Província da Bahia.
</p>
<p class="yyy">
Guerra dos Farrapos ou Revolução Farroupilha são os nomes pelos quais ficou conhecida
a revolução ou guerra regional, de caráter republicano, contra o governo imperial do
Brasil, na então província de São Pedro do Rio Grande do Sul, e que resultou na
declaração de independência da província como estado republicano, dando origem à
República Rio-Grandense. Estendeu-se de 20 de setembro de 1835 a 1 de março de 1845.
</p>
<p id="xxx">
Cabanagem foi uma revolta social ocorrida no Império do Brasil, na então província
do Grão-Pará, estendendo-se de janeiro de 1835 a 1840, durante o período regencial
brasileiro. Marcado por um cenário de pobreza extrema, fome e doenças, o conflito existiu
muito devido à irrelevância política à qual a província foi relegada após a Independência
do Brasil. Dado o seu saldo de mortos exorbitante e a chacina de povos promovida pela
coroa, a Cabanagem é um dos maiores conflitos já ocorridos na história do país.
</p>
<p style="color: black">Fonte: Wikipedia</p>
</body>
</html>
Referências
- SILVA, Maurício Samy. Construindo sites com CSS e (X)HTML: sites controlados por folhas de estilo em cascata. São Paulo: Novatec, 2008.